JeeJee Website 2021
Owning a personal website seems to be a common aspiration for those in the digital realm, and I'm no different. One of my key motivations for delving into front-end development was to bring my personal website to life. I'm thrilled to have accomplished it.
Domain
There's a saying that a good domain name marks the start of a website's success. Like many of my peers in design and engineering, I've purchased various domains with extensions like .com, .me, .co, .io, etc. In retrospect, these purchases seem like a journey through a vast sea. Luckily, I managed to secure an Estonian .ee domain that aligns nicely with my English name, JeeJee Kwan.
Design
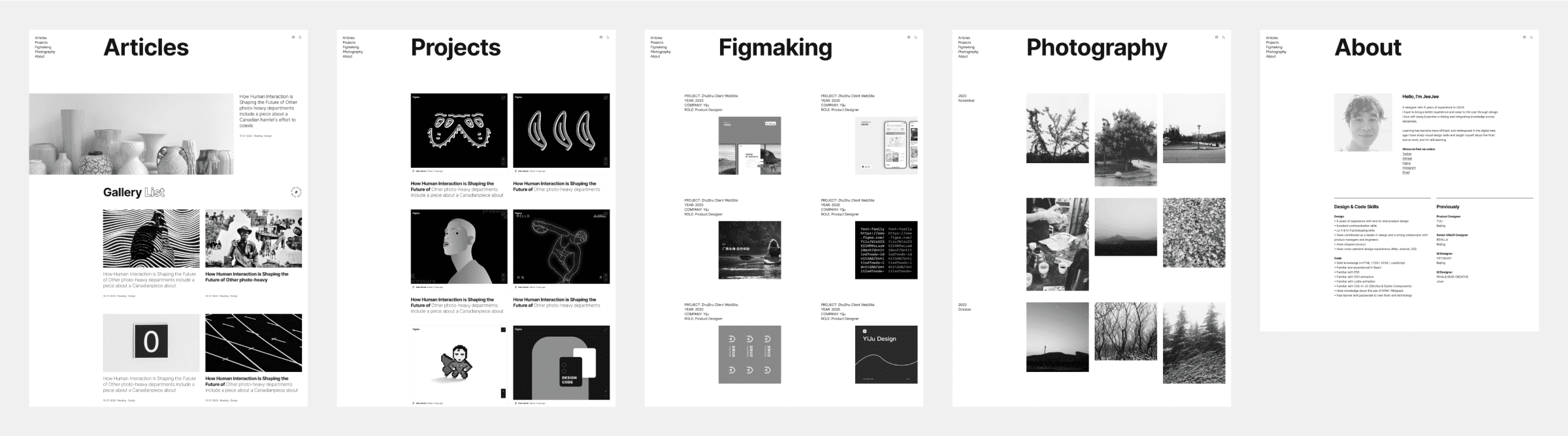
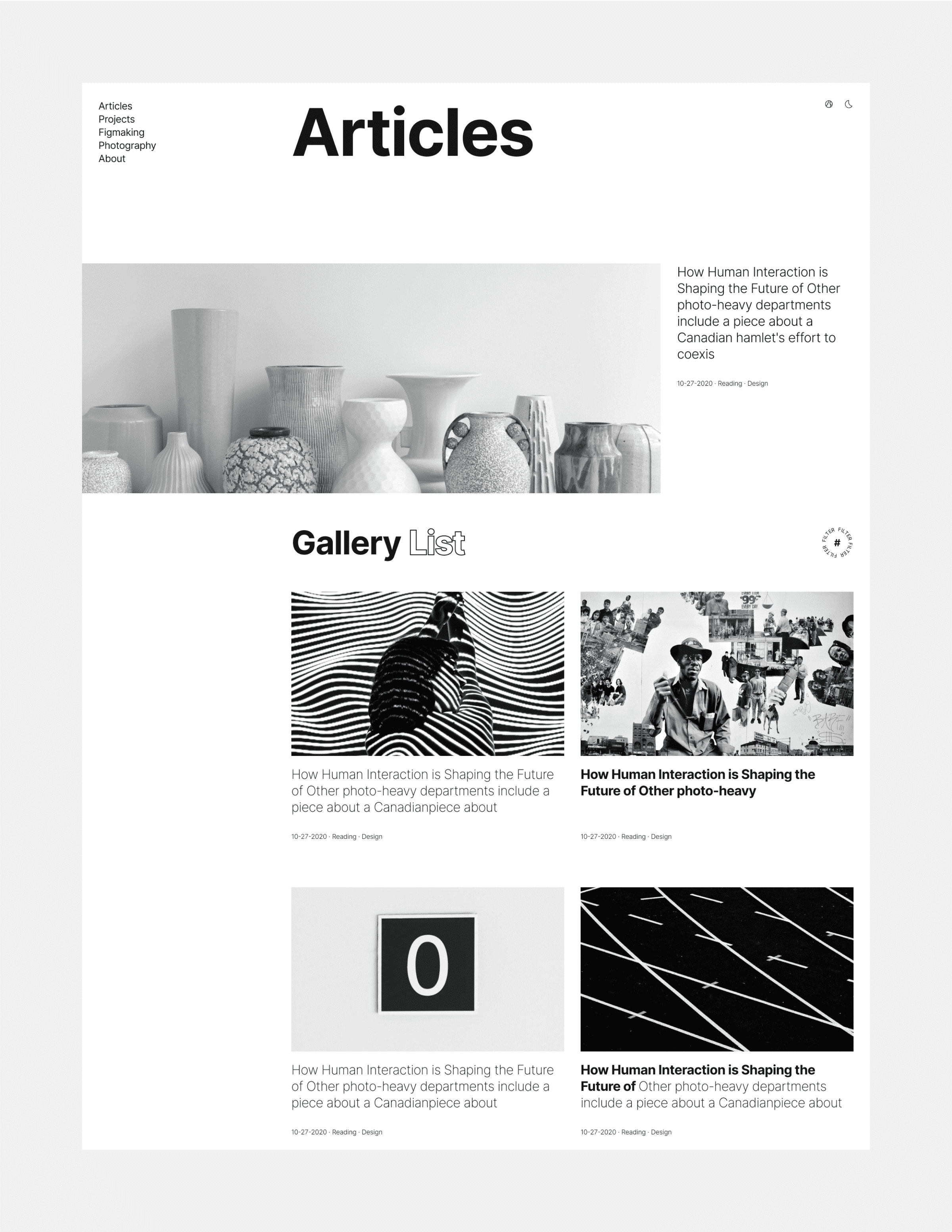
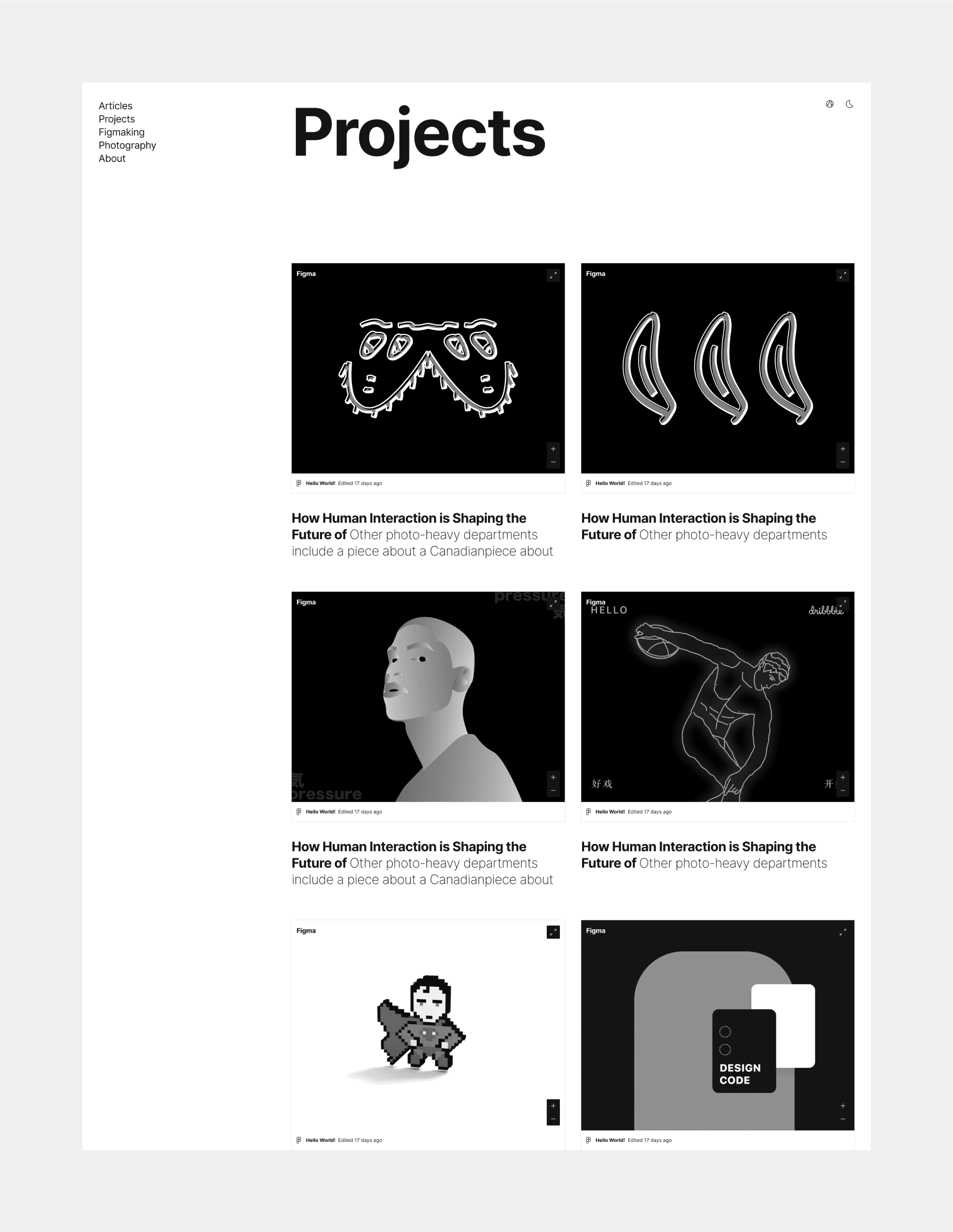
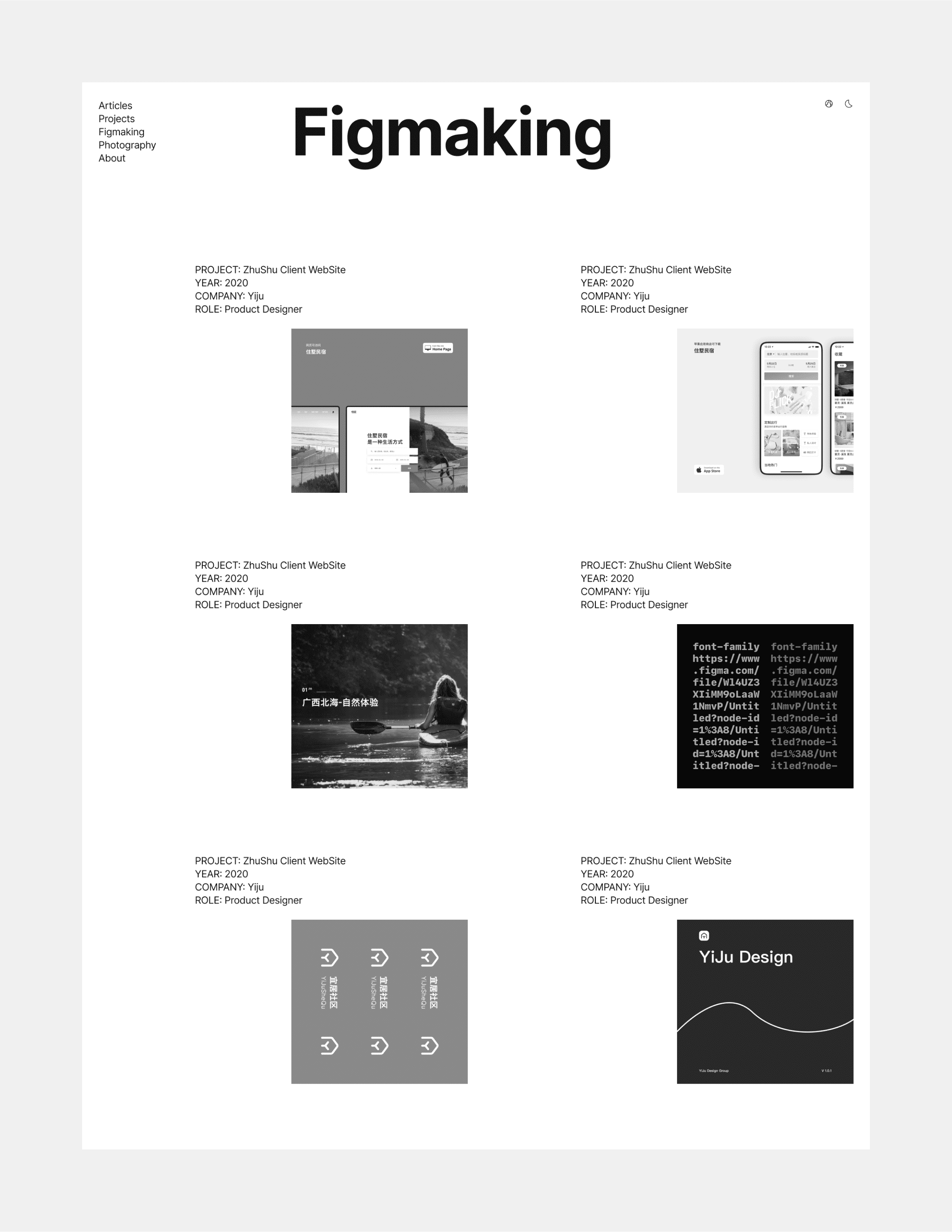
Having explored numerous personal websites, both minimalist and elaborate, I've deeply contemplated what my own site should encompass and how it should represent me. Elements like blog posts, project portfolios, designs created in Figma, photography, and an introduction seemed essential.
A notable consideration was the logo. It's common for designers to craft a unique logo for their site, serving as a visual identity and potentially influencing brand perception. However, after much deliberation, I realized that my true representation lies in my name and my work, not in a logo.
Having been involved in website design for years, the initial design phase of my site was fairly swift, thanks to my familiarity with standard web layouts.
The "Final" version that isn't Final
The final version in the design draft closely resembles the ultimate outcome, but it underwent numerous changes during development. These modifications were necessary because, at the design stage, I didn't fully grasp how grid designs would translate into frontend implementation.
The practices of graphic design have a subtle but significant influence on UI design, with both benefits and drawbacks. One major drawback is that designers often become too engrossed in designing for a specific canvas size, forgetting that UI designs usually need to adapt to various screen sizes.
Regarding the frontend implementation, I directly integrated the adjustments into the code, without revisiting the design drafts. As a result, this 'final' version of the design is not truly final.